왼쪽 Navigation에 신규 메뉴를 추가하고 화면에 표시하기
프로젝트의 구조를 보면 아래의 사진처럼 구성 되어있음

1. Gallery.razor 추가하기
1-1) Pages 폴더 마우스 우클릭 > 추가 > 레이저 구성요소 > Gallery.razor 추가

1-2) Gallery.razor 코드 설명
<!-- url 구성 부분-->
@* @page 키워드를 넣고 /url을 적어주면 해당 url로 아래 페이지를 요청 가능하다.*@
@page "/gallery"
<div class="container-fluid">
@*페이지 제목 구성하는 부분*@
<h1 class="mt-4">Gallery</h1>
<br />
<div class="row">
<!-- 카드 1-->
<div class="col-lg-4 col-sm-6 portfolio-item">
<div class="card h-100">
<a href="#"><img class="card-img-top" src="/image/cat4.jpg" alt=""></a>
<div class="card-body">
<h4 class="card-title">
<a href="#">달복이랑 삼희</a>
</h4>
<p class="card-text">
달복이랑 삼희가 여유롭게 앉아있는 모습
</p>
</div>
<div class="card-footer">
<p>COUNT : @cat1LikeCount</p>
<button class="btn btn-danger" @onclick="@(() => IncrementCount(1))">
<i class="fa fa-heart"></i> 좋아요
</button>
</div>
</div>
</div>
<!-- 카드 2 -->
<div class="col-lg-4 col-sm-6 portfolio-item">
<div class="card h-100">
<a href="#"><img class="card-img-top" src="/image/cat5.jpg" alt=""></a>
<div class="card-body">
<h4 class="card-title">
<a href="#">썸머</a>
</h4>
<p class="card-text">
침대위 눕방 즐기는 썸머, 그의 시그니처인 썸머 목걸이도 걸고 있다.
</p>
</div>
<div class="card-footer">
<p>COUNT : @cat2LikeCount</p>
<button class="btn btn-danger" @onclick="@(() => IncrementCount(2))">
<i class="fa fa-heart"></i> 좋아요
</button>
</div>
</div>
</div>
<!-- 카드 3 -->
<div class="col-lg-4 col-sm-6 portfolio-item">
<div class="card h-100">
<a href="#"><img class="card-img-top" src="/image/cat6.jpg" alt=""></a>
<div class="card-body">
<h4 class="card-title">
<a href="#">쥐돌이와 썸머</a>
</h4>
<p class="card-text">
썸머 약 5개월때? 6개월때? 사진, 가운데 이마가 다 자라고 쥐돌이를 노려보고 있다.
지금 저 쥐돌이는.. 요단강을 건넜다.
</p>
</div>
<div class="card-footer">
<p>COUNT : @cat3LikeCount</p>
<button class="btn btn-danger" @onclick="@(() => IncrementCount(3))">
<i class="fa fa-heart"></i> 좋아요
</button>
</div>
</div>
</div>
</div>
</div>
@*자바스크립트를 대신하는 C# 코드 부분*@
@code{
int cat1LikeCount = 0;
int cat2LikeCount = 0;
int cat3LikeCount = 0;
// 버튼 클릭시 좋아요 카운트가 올라간다.
private void IncrementCount(int catNum)
{
if (catNum == 1)
cat1LikeCount++;
else if (catNum == 2)
cat2LikeCount++;
else if (catNum == 3)
cat3LikeCount++;
}
}코드1) Gallery.razor
버튼에 onclick을 만들때 자바 스크립트 호출방식과 비교하자면
javascript
<button class="btn btn-danger" onclick="incrementCount(1)">
<i class="fa fa-heart"></i> 좋아요
</button>
<script>
function incrementCount(var num)
{
if(num == 1)
cat1LikeCount++;
else if(num == 2)
cat2LikeCount++;
else if(num == 3)
cat3LikeCount++;
}
</script>
c#
<button class="btn btn-danger" @onclick="@(() => IncrementCount(1))">
<i class="fa fa-heart"></i> 좋아요
</button>
@code{
int cat1LikeCount = 0;
int cat2LikeCount = 0;
int cat3LikeCount = 0;
// 버튼 클릭시 좋아요 카운트가 올라간다.
private void IncrementCount(int catNum)
{
if (catNum == 1)
cat1LikeCount++;
else if (catNum == 2)
cat2LikeCount++;
else if (catNum == 3)
cat3LikeCount++;
}
}
이런식의로 자바스크립트 함수말고 C# 함수를 작성하고 호출 할 수 있다.
2. 왼쪽 Navigation 메뉴에 Gallery 항목 추가하기
2-1) 왼쪽 메뉴에 "Gallery"를 추가 하기위해 Shared의 NavMenu.razor로 이동
2-2) NavMenu.razor 설명
<div class="top-row pl-4 navbar navbar-dark">
<a class="navbar-brand" href="">BlazorAppStudy</a>
<button class="navbar-toggler" @onclick="ToggleNavMenu">
<span class="navbar-toggler-icon"></span>
</button>
</div>
<div class="@NavMenuCssClass" @onclick="ToggleNavMenu">
<ul class="nav flex-column">
<li class="nav-item px-3">
<NavLink class="nav-link" href="" Match="NavLinkMatch.All">
<span class="oi oi-home" aria-hidden="true"></span> Home
</NavLink>
</li>
<li class="nav-item px-3">
<NavLink class="nav-link" href="counter">
<span class="oi oi-plus" aria-hidden="true"></span> Counter
</NavLink>
</li>
<li class="nav-item px-3">
<NavLink class="nav-link" href="fetchdata">
<span class="oi oi-list-rich" aria-hidden="true"></span> Fetch data
</NavLink>
</li>
<!-- 메뉴 추가 -->
<!-- ///////////////////////////////////////////////////////// -->
<li class="nav-item px-3">
<NavLink class="nav-link" href="gallery">
<span class="oi oi-list-rich" aria-hidden="true"></span> Gallery
</NavLink>
</li>
<!-- ///////////////////////////////////////////////////////// -->
</ul>
</div>
@code {
private bool collapseNavMenu = true;
private string NavMenuCssClass => collapseNavMenu ? "collapse" : null;
private void ToggleNavMenu()
{
collapseNavMenu = !collapseNavMenu;
}
}
코드2) NavMenu.razor
Home의 li코드 부분인 아래부분을 복사하여 Fetch Data 밑에 붙여넣기 한다.
<li class="nav-item px-3">
<NavLink class="nav-link" href="" Match="NavLinkMatch.All">
<span class="oi oi-home" aria-hidden="true"></span> Home
</NavLink>
</li>그리고 아래처럼 href="gallery"로 바꾸고 Home 부분도 Gallery로 바꾸고 저장한다.
<li class="nav-item px-3">
<NavLink class="nav-link" href="gallery">
<span class="oi oi-list-rich" aria-hidden="true"></span> Gallery
</NavLink>
</li>
3. _Host.cshtml에 아이콘 사용을 위한 link 추가
3-1) _Host.cshtml을 켜고 Head 태그 안쪽에 아래의 코드를 추가한다.
이 코드를 추가하면 font-awesome 사이트에서 아이콘을 받아서 쓸 수 있다.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> @*아이콘 사용*@
3-2) Gallery.Razor의 '<i class="fa fa-heart"></i> 좋아요 ' 부분에 i class="fa fa-heart" 코드가 있다.
이 코드가 하트모양을 구성해주는 코드이다.
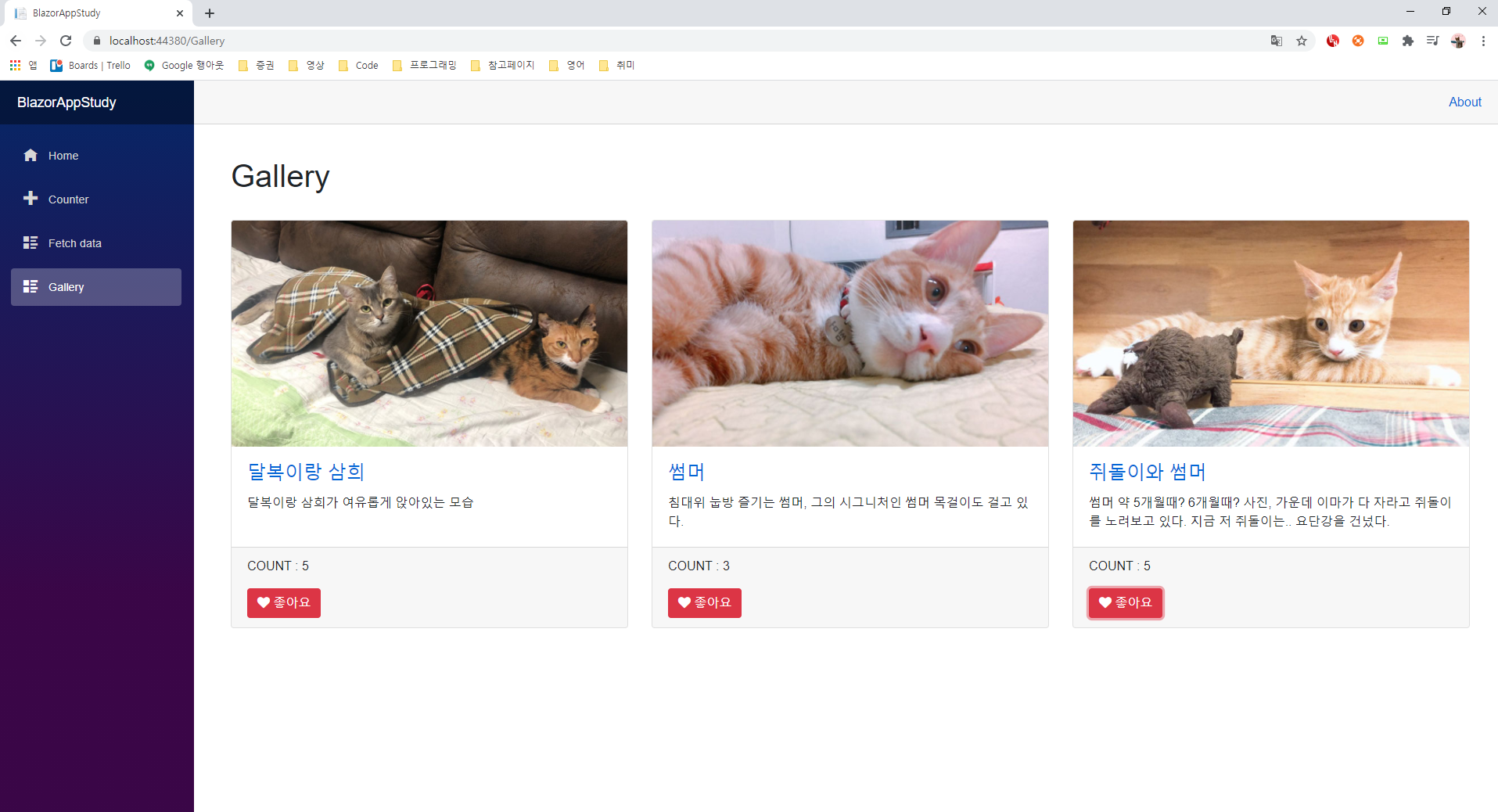
4. F5를 눌러 사이트 실행
이제 F5를 눌러 디버깅해서 사이트를 띄워본다.
그럼 "갤러리"라는 메뉴가 추가되고 해당 메뉴를 누르면 오른쪽에 제가 작성한 코드가 뜹니다.
그리고 좋아요 버튼을 클릭하면 카운트가 올라갑니다.

참고)
[bootstrap] 사이트
getbootstrap.com/docs/4.0/components/card/
Cards
Bootstrap’s cards provide a flexible and extensible content container with multiple variants and options.
getbootstrap.com
[fontawesome] 사이트