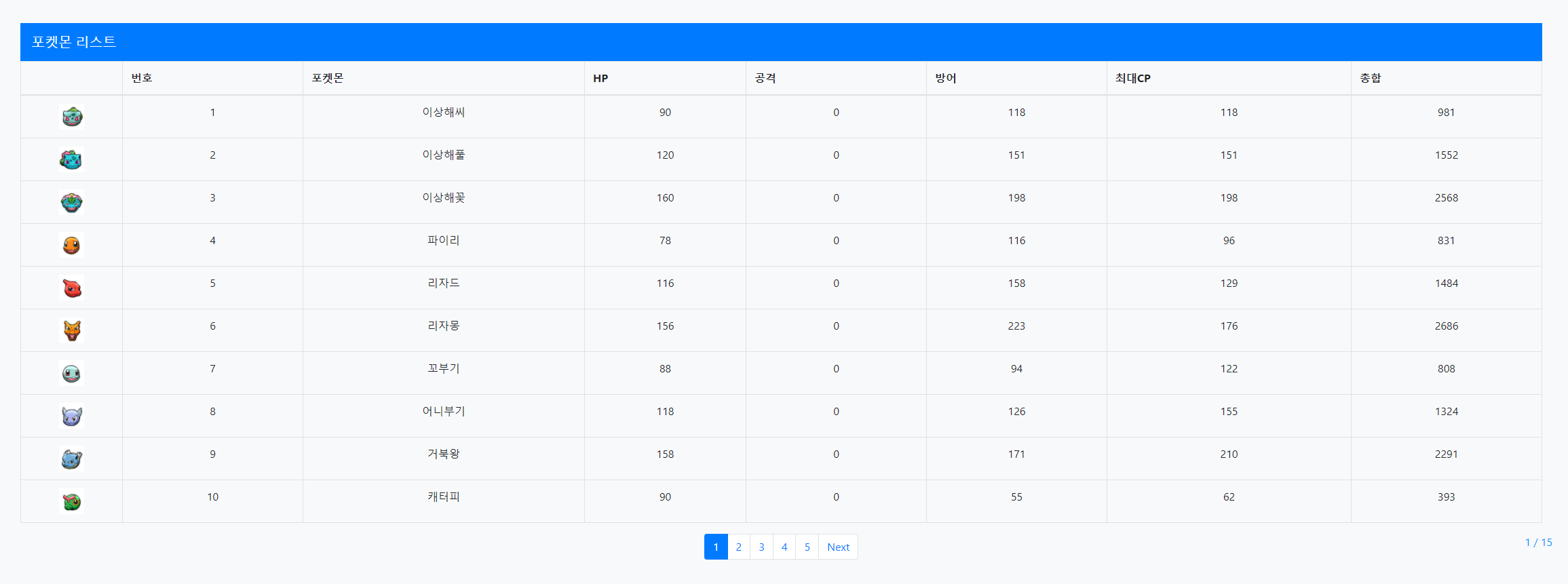
@View 화면

@controller 코드
* PocketmonContoller 코드
public class PocketmonController : Controller
{
// GET: Pocketmon
public ActionResult Index(int currentPage = 1)
{
var result = new List<Tbl_PocketMon>();
var pocketMonList = new List<PocketMonModel>();
// db에서 읽어옴
using (var db = new DBConnector())
{
result = Tbl_PocketMon.SelectFromDB(db.Connection);
}
// 데이터 정리
foreach(var r in result)
{
pocketMonList.Add(new PocketMonModel(r));
}
// 모델에 넣음
var model = new PocketmonVieWModel
{
PocketMonList = pocketMonList
};
model.SettingPageData(model.PocketMonList.Count, currentPage);
// 데이터 정리
model.PocketMonList = model.PocketMonList.Skip((currentPage - 1) * PageData.PostCntPerPage).Take(PageData.PostCntPerPage).ToList();
return View(model);
}
}
1. db에서 원하는 데이터를 읽어옴
using (var db = new DBConnector())
{
result = Tbl_PocketMon.SelectFromDB(db.Connection);
}
2. 읽어온 데이터 정리 하여 모델에 넣음
// 데이터 정리
foreach(var r in result)
{
pocketMonList.Add(new PocketMonModel(r));
}
// 모델에 넣음
var model = new PocketmonVieWModel
{
PocketMonList = pocketMonList
};
3. 페이징 하기 위해 데이터 정리
// 페이징 함수 호출
model.SettingPageData(model.PocketMonList.Count, currentPage);
// 데이터 정리
model.PocketMonList = model.PocketMonList.Skip((currentPage - 1) * PageData.PostCntPerPage).Take(PageData.PostCntPerPage).ToList();
// 뷰 리턴
return View(model);
@Model
* class PageData
public class PageData
{
/// <summary>
/// 현재 페이지
/// </summary>
public int CurrentPage { get; set; }
/// <summary>
/// 페이징하는 전체 리스트 갯수
/// </summary>
public int TotalPageCnt { get; set; }
/// <summary>
/// 페이지당 게시글 숫자
/// </summary>
public static int PostCntPerPage { get; set; } = 10;
// 페이징 목록 최대 숫자
public int MaxListCntForPaging { get; set; } = 5;
// 첫번째 페이지
public int FirstPage { get; set; }
// 마지막 페이지
public int LastPage { get; set; }
// 다음페이지
public int NextPage { get; set; }
//이전 페이지
public int PreviousPage { get; set; }
//페이징용 데이터 정리 함수
// 전체 데이터 개수, 현재 페이지
public void SettingPageData(int totalDataCnt, int currentPage)
{
// 전체 페이지 숫자 = (전체 데이터 숫자 / 한페이지당 보여줄 데이터 수)
TotalPageCnt = (totalDataCnt / PostCntPerPage);
// 맨 마지막에 남는 리스트 처리용
if ((totalDataCnt % PostCntPerPage) > 0)
TotalPageCnt++;
// 현재 패이지 초기화
CurrentPage = currentPage;
int quotient = 0;
int remainder = (currentPage % MaxListCntForPaging);
if (remainder == 0)
quotient = ((currentPage - 1) / MaxListCntForPaging);
else
quotient = currentPage / MaxListCntForPaging;
// 첫번째 페이지 계산
if (quotient == 0)
FirstPage = 1;
else
FirstPage = (quotient * MaxListCntForPaging) + 1;
// 마지막 페이지 계산
LastPage = (FirstPage + MaxListCntForPaging) - 1;
// 마지막 페이지가 전체 개수보다 크면
// 정리
if (LastPage > TotalPageCnt)
LastPage = TotalPageCnt;
// 이전 페이지
PreviousPage = FirstPage - 1;
// 다음 페이지
NextPage = LastPage + 1;
}
}- 페이징용 클래스
- view에서 사용할 모든 모델은 해당 클래스를 상속 받는다.
* class PocketmonViewModel
public class PocketmonVieWModel : PageData
{
public List<PocketMonModel> PocketMonList { get; set; } = new List<PocketMonModel>();
}- 페이징용 클래스 'PageData'를 상속받은 View 모델
* class PocketMonModel
public class PocketMonModel : IPocketMon
{
public int No { get; set; }
public string Name { get; set; }
public int Hp { get; set; }
public int Attack { get; set; }
public int Defence { get; set; }
public int MaxCP { get; set; }
public int TotalPoint { get; set; }
public string ImgUrl { get; set; }
public PocketMonModel(IPocketMon mon)
{
No = mon.No;
Name = mon.Name;
Hp = mon.Hp;
Attack = mon.Attack;
Defence = mon.Defence;
MaxCP = mon.MaxCP;
TotalPoint = mon.TotalPoint;
ImgUrl = $"/Image/icon/{No}.jpg";
}
}- view에서 보여줄 데이터
- DB에서 읽어온 데이터랑 매칭 되는 클래스
@View 코드
* Index.cshtml 코드
@model GMS_FrameWork.Models.PocketmonVieWModel
@{
ViewBag.Title = "Index";
}
<style>
</style>
<div class="card-body">
<div class="panel-heading">
<nav class="navbar navbar-dark bg-primary">
<a class="navbar-brand">포켓몬 리스트</a>
</nav>
</div>
<div class="col-md-6">
</div>
@if (Model != null)
{
<table class="table table-bordered table-hover">
<thead class="bg-light">
<tr>
<th></th>
<th>번호</th>
<th>포켓몬</th>
<th>HP</th>
<th>공격</th>
<th>방어</th>
<th>최대CP</th>
<th>총합</th>
</tr>
</thead>
<tbody>
@foreach (var pocketMon in Model.PocketMonList)
{
<tr>
<td style="width:150px; text-align:center">
<img src="@pocketMon.ImgUrl" style="width:30%" />
@*<img src="@Url.Content(pocketMon.ImgUrl)" alt="Image" />*@
<!-- <img src="@pocketMon.ImgUrl" style="width:100%;">*-->
</td>
<td> @pocketMon.No</td>
<td> @pocketMon.Name</td>
<td> @pocketMon.Hp</td>
<td> @pocketMon.Attack</td>
<td> @pocketMon.Defence</td>
<td> @pocketMon.MaxCP</td>
<td> @pocketMon.TotalPoint</td>
</tr>
}
</tbody>
</table>
<div class="row" style="float:right">
<span style="color:#0094ff"> @Model.CurrentPage / @Model.TotalPageCnt </span>
</div>
@RenderPage("./paging.cshtml")
}
</div>- 컨트롤러에서 받은 데이터를 표에 그려주는 보여주는 View 코드
- @RenderPage("./paging.cshtml") 로 '페이지'가 들어있는 view 호출
* paging.cshtml 코드
@model GMS_FrameWork.Models.PocketmonVieWModel
<div class="container">
<ul class="pagination justify-content-center">
@{
int count = 0;
// 화면에 몇개의 페이지를 보여줄시 구성하는 부분
if (Model.TotalPageCnt > Model.MaxListCntForPaging)
{
count = Model.MaxListCntForPaging;
}
else
{
count = Model.TotalPageCnt;
}
// 이전 페이지
if (Model.FirstPage > 1)
{
<li class="page-item"><a class="page-link" href="javascript:MovePage(@Model.PreviousPage);">Previous</a></li>
}
for (var j = Model.FirstPage; j < Model.LastPage + 1; ++j)
{
// 활성화 처리
if (Model.CurrentPage == (j))
{
<li class="page-item active"><a class="page-link" href="javascript:MovePage(@(j));">@(j)</a></li>
}
// 비활성화 처리
else
{
<li class="page-item"><a class="page-link" href="javascript:MovePage(@(j));">@(j)</a></li>
}
}
// 다음 페이지
if (Model.LastPage < Model.TotalPageCnt)
{
<li class="page-item"><a class="page-link" href="javascript:MovePage(@Model.NextPage);">Next</a></li>
}
}
</ul>
</div>
<script>
//페이지 번호 클릭시 페이지 이동하는 함수
function MovePage(page)
{
if (page == 0 || page > @Model.TotalPageCnt)
{
alert("이동이 불가합니다.");
return;
}
location.href = '@Url.Action("Index", "Pocketmon")?currentPage=' + page;
}
</script>
반응형
'프로그래밍 > C#_ASP' 카테고리의 다른 글
| [C#][asp.net] file upload (0) | 2021.05.31 |
|---|---|
| [웹사이트 제작] 2. 계정 생성 화면 (0) | 2020.07.11 |
| [ 웹사이트 제작] 1. Login 화면 (0) | 2020.07.09 |
| asp.net : 게시 설정 저장 (0) | 2019.07.31 |
| [asp] 프로젝트 생성하기 (0) | 2017.01.10 |




댓글